AdobeのAfterEffectsでサクッと作成してしまいましょう!!

こんにちは。娘たちにすまない父(@sorrydaughters)です。
たまたまみつけた動画で自分の現在地を円の拡大縮小で表現するやり方を紹介されていました。
すごく参考になったので自分でも挑戦しようとしたのですが、残念ながら紹介の動画で使用しているAppleのMotionを持っていません。
AppleのMotionをつかって拡大縮小する円で現在地を表現されている動画です。
これをAfterEffectsで置き換えたのが本記事となります。
そこで、サブスクでお金は払いつつも、今まで一度も開いたことすらないAdobeのAfterEffectsをいじる羽目になったわけですが、わりと希望に近いものができてしまいました。
そんな超絶初心者の私でもできた、すごく簡単なやり方を紹介します。
今回のざっくり手順
- AfterEffectsをたちあげる
- 新規コンポジションの作成
- 円の拡大縮小を作成する
- 透過させる場合はもうひと手間
step
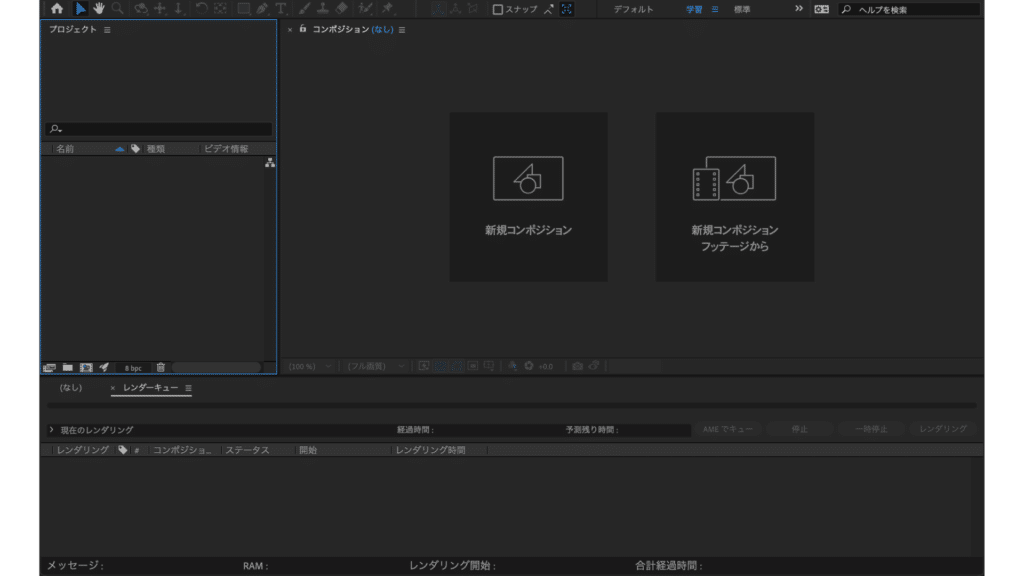
1AfterEffectsをたちあげる

step
2新規コンポジションの作成

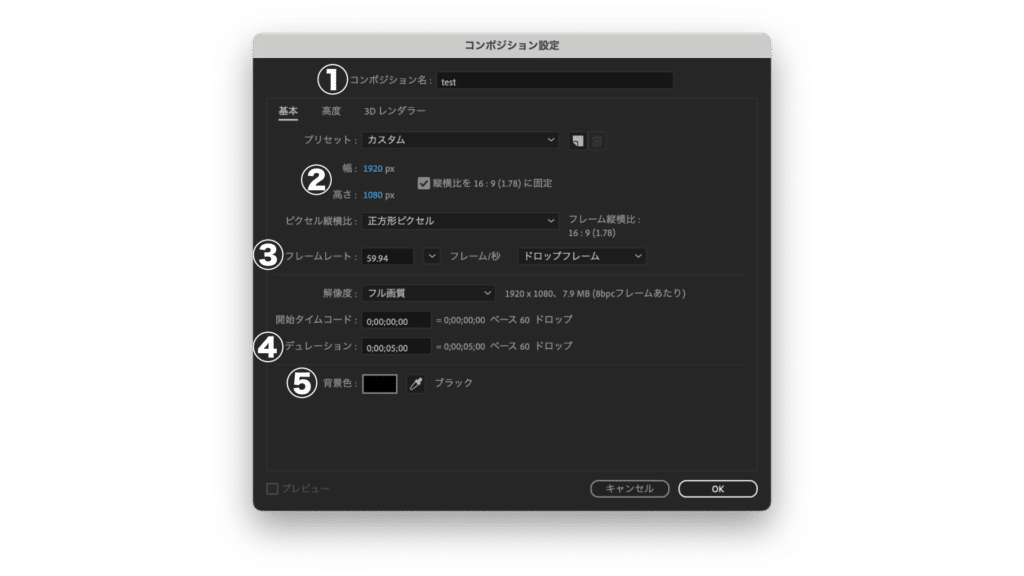
①コンポジション名:今回は適当に"test"としました。
②サイズ:今回は適当に幅:1920px 高さ:1080px としました。
③フレームレート:今回は仮に59.94fpsとしています。ご自身の使われる環境で設定してください。
④デュレーション:作成するモーション動画の長さです。今回は仮に5秒としました。
⑤背景色:今回は適当に黒としました。
【OK】を押す。
step
3円の拡大縮小を作成する
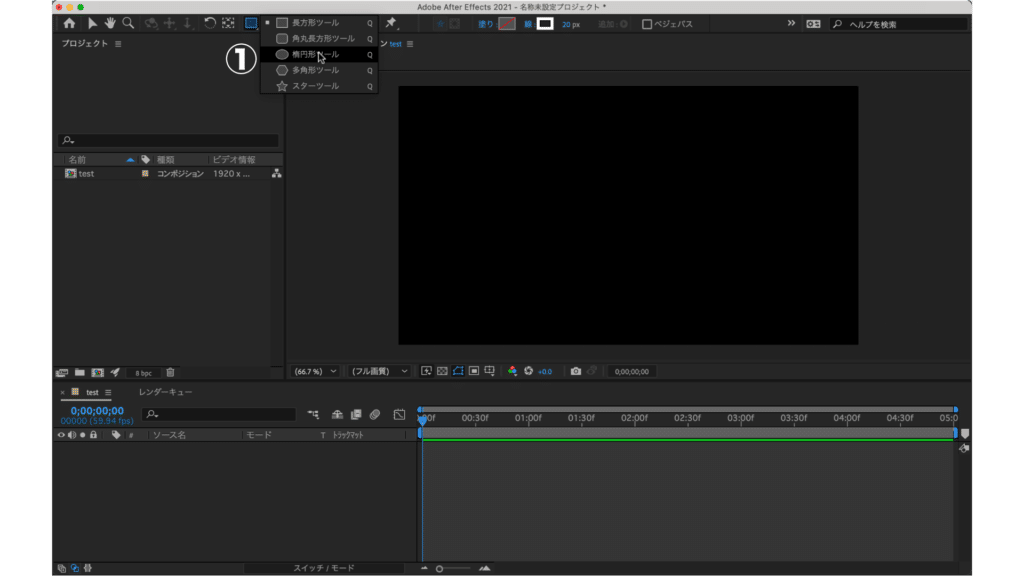
1.楕円形ツールで楕円形を描く
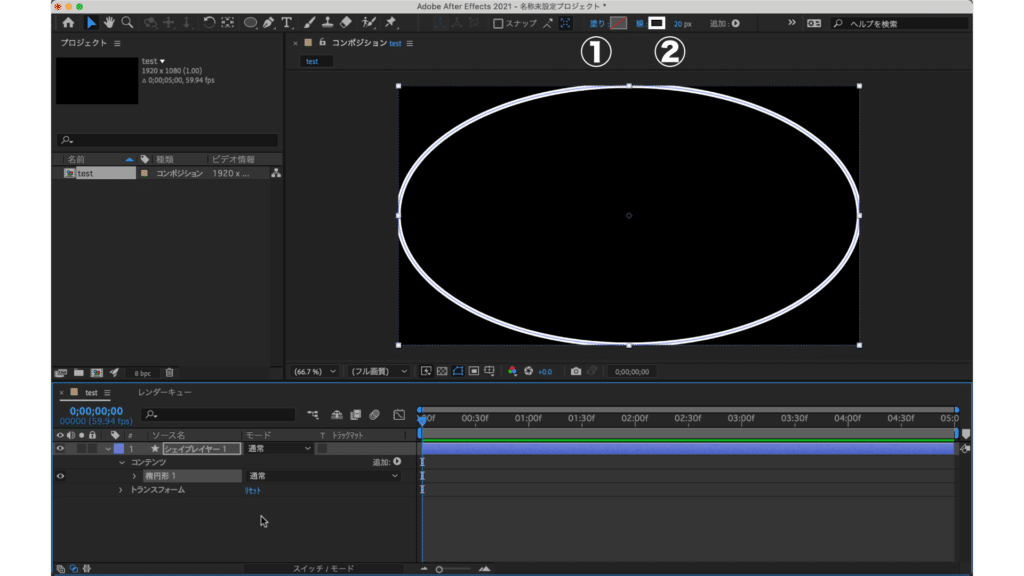
 ①【長方形ツール】を長押しして現れるメニューの中から【楕円形ツール】を選択。ダブルクリックでコンポジション一杯の楕円形が描かれる。
①【長方形ツール】を長押しして現れるメニューの中から【楕円形ツール】を選択。ダブルクリックでコンポジション一杯の楕円形が描かれる。

①塗り:なし
②線色:白 幅:20pxとしました。


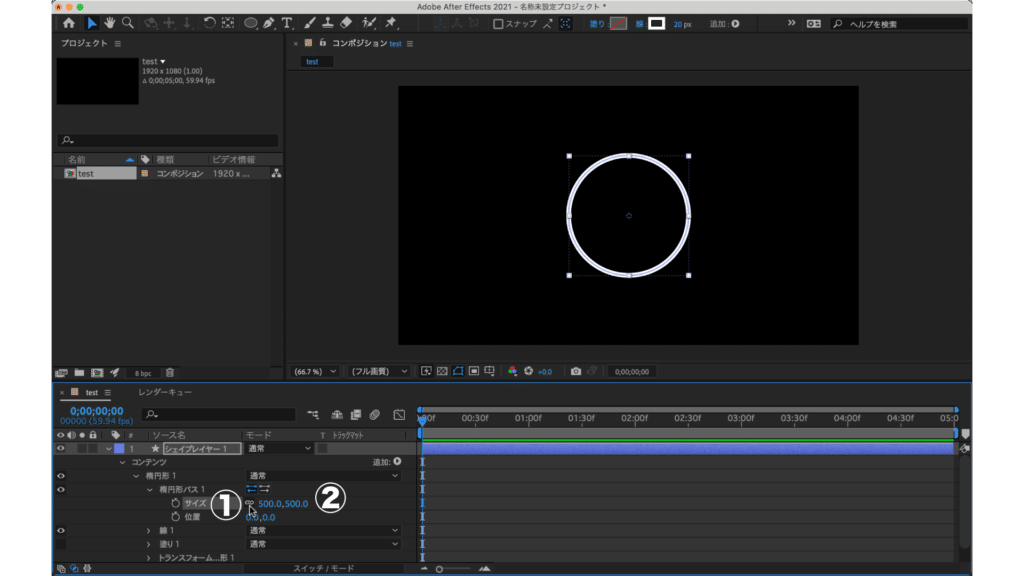
2.描いた楕円形を【サイズ】で正円にする

①【楕円形パス】の【サイズ】にある「鎖」をクリックして非表示にし縦横比の固定を解除する。
②幅:500 高さ:500に数値を変更する。

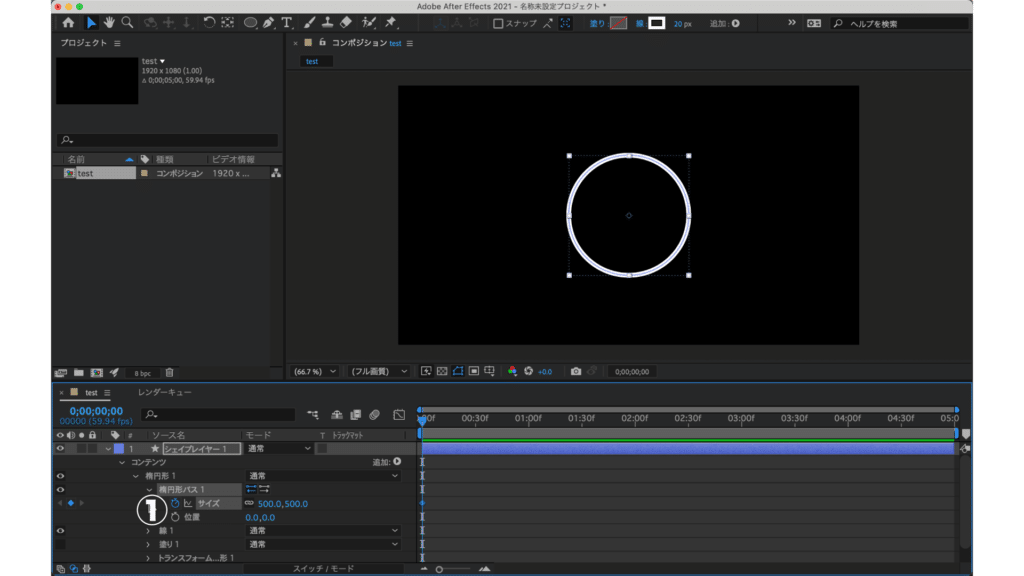
3.キーフレームで拡大縮小をしていく

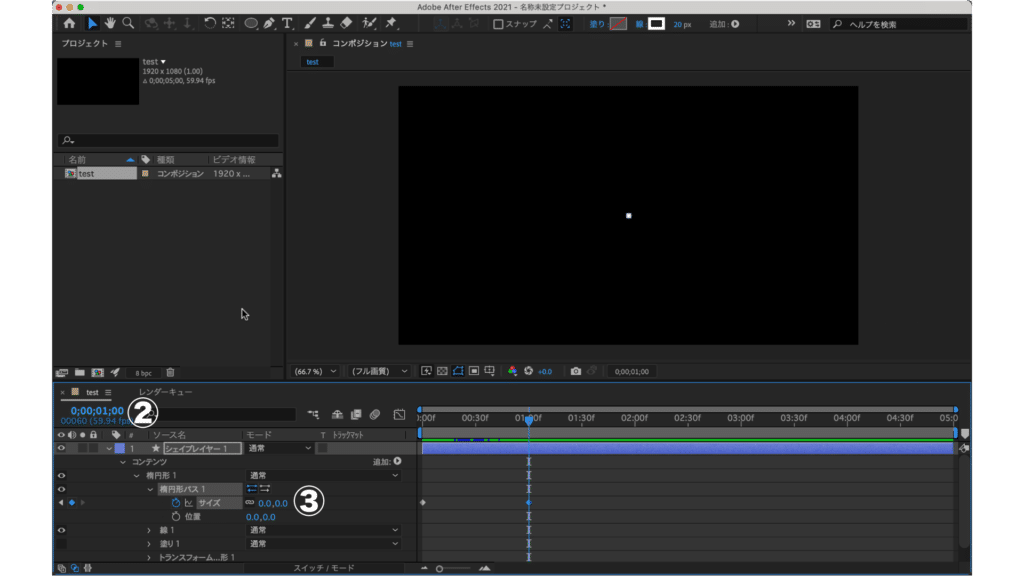
①【楕円形パス】の「ストップウォッチ」をクリックし、キーフレームが打てるようにします。


②タイムラインの1秒の箇所で
③サイズを幅:0 高さ:0に変更。

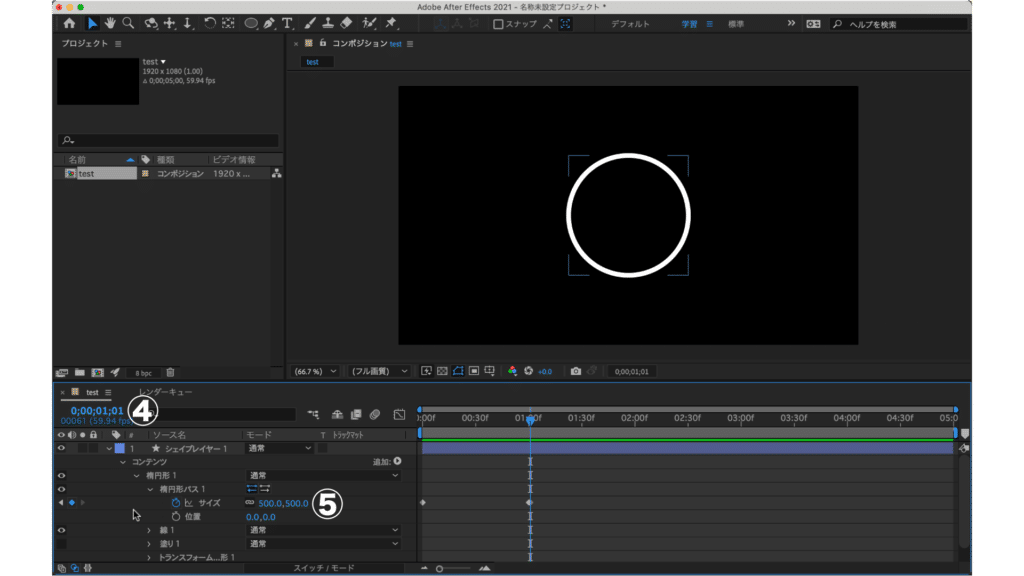
④タイムラインを1フレームだけ進んだ1.01秒に
⑤サイズを幅:500 高さ:500に変更。

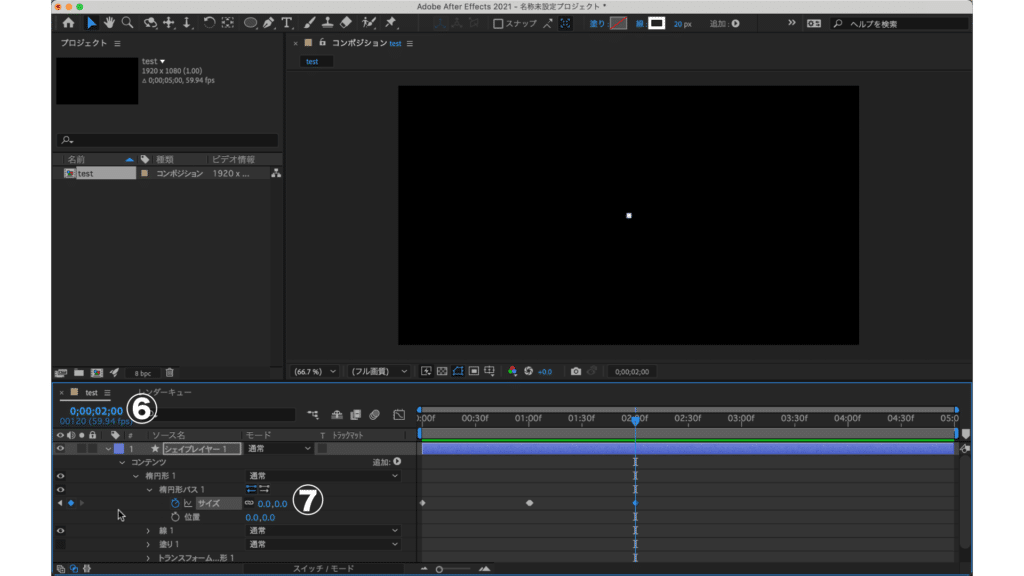
⑥タイムラインを2秒に
⑦サイズを幅:0 高さ:0に変更

同じ要領で
2:01秒で幅:500 高さ:500
3:00秒で幅:0 高さ:0
3:01秒で幅:500 高さ:500
4:00秒で幅:0 高さ:0
4:01秒で幅:500 高さ:500
と変更していきます。最終的に
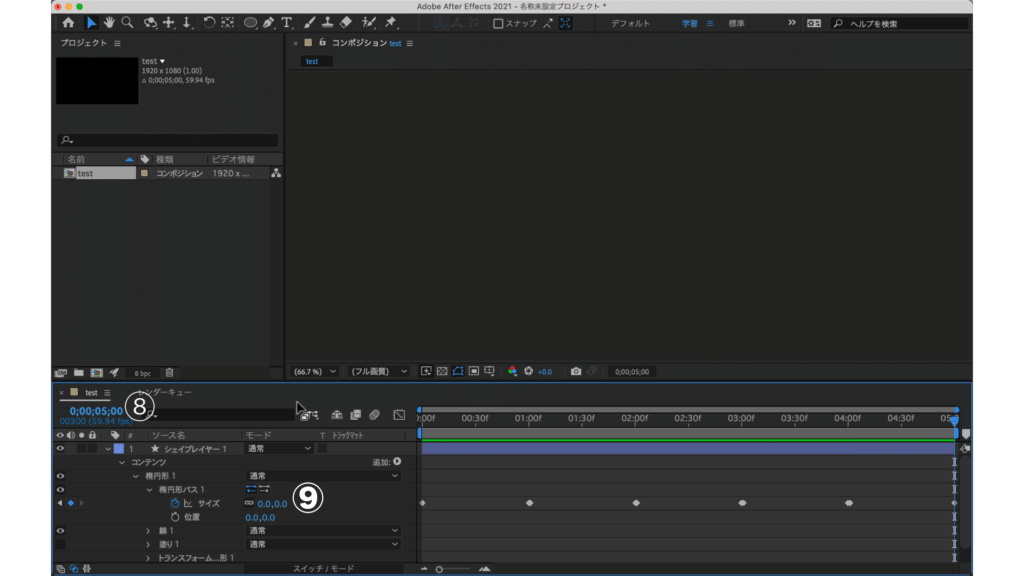
⑧タイムライン5:00秒で
⑨幅:0 高さ:0に変更します。
できたものが下のようになります。
【初心者がはまりやすい】透過で書き出す場合
動画などで透過した素材として使いたい場合は、あとひと手間必要です。

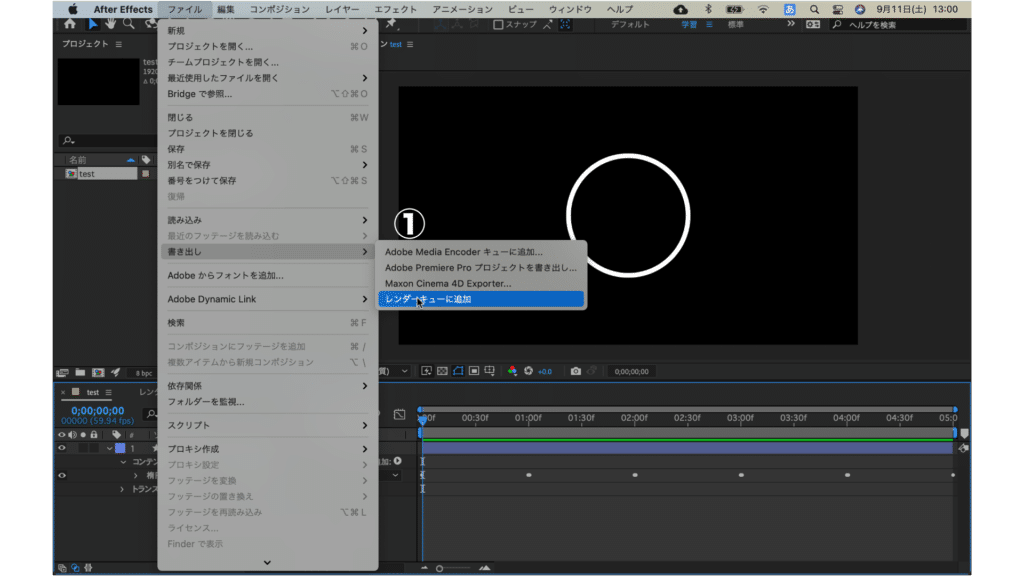
①【ファイル】⇨【書き出し】⇨【レンダーキューに追加】

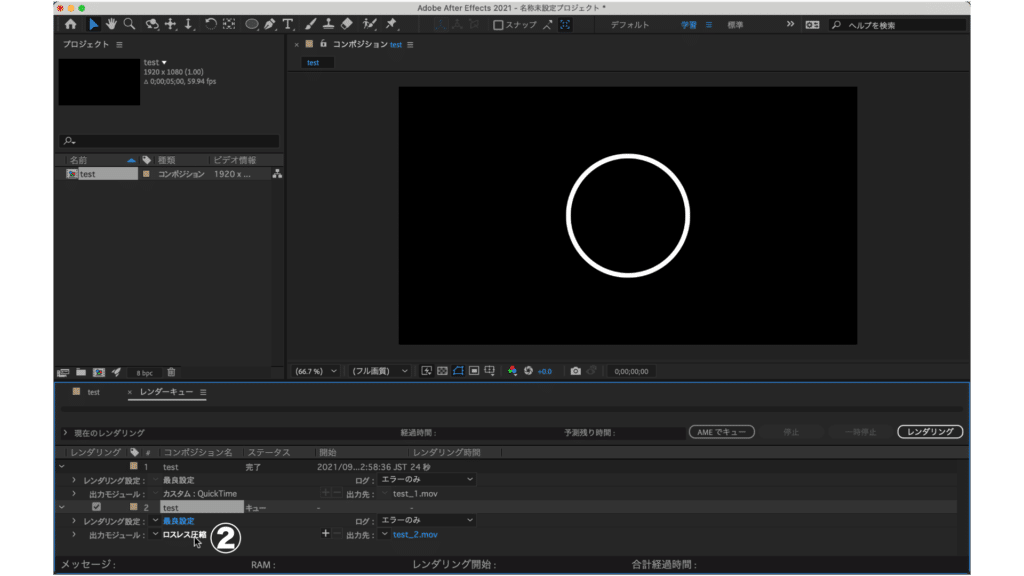
②【レンダーキュー】タブの【ロスレス圧縮】をクリック

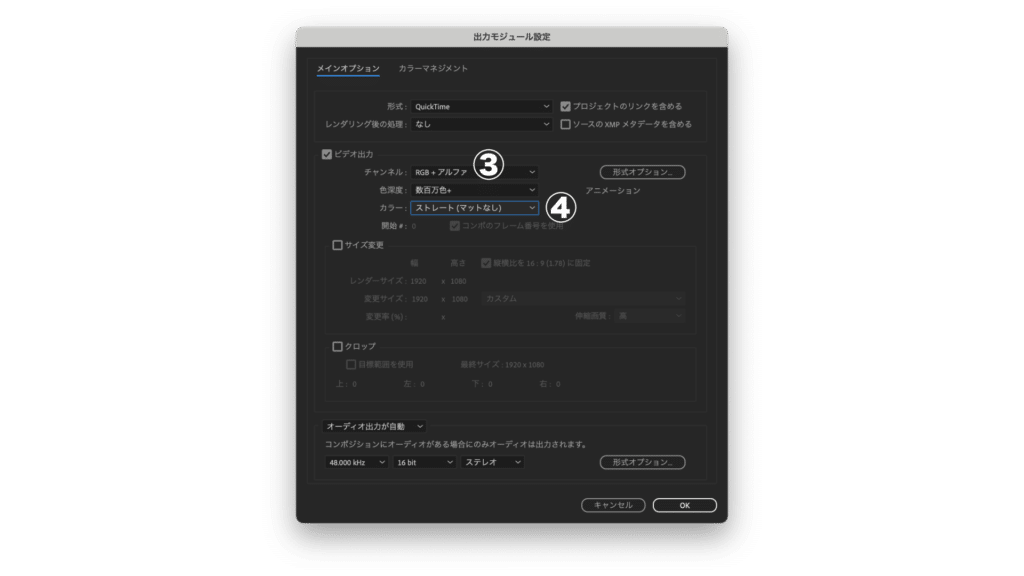
【出力モジュール設定】の【メインオプション】で
③ビデオ出力の【チャンネル】を「RGB+アルファ」
④【カラー】を「ストレート(マットなし)」
変更したら【OK】を押す。

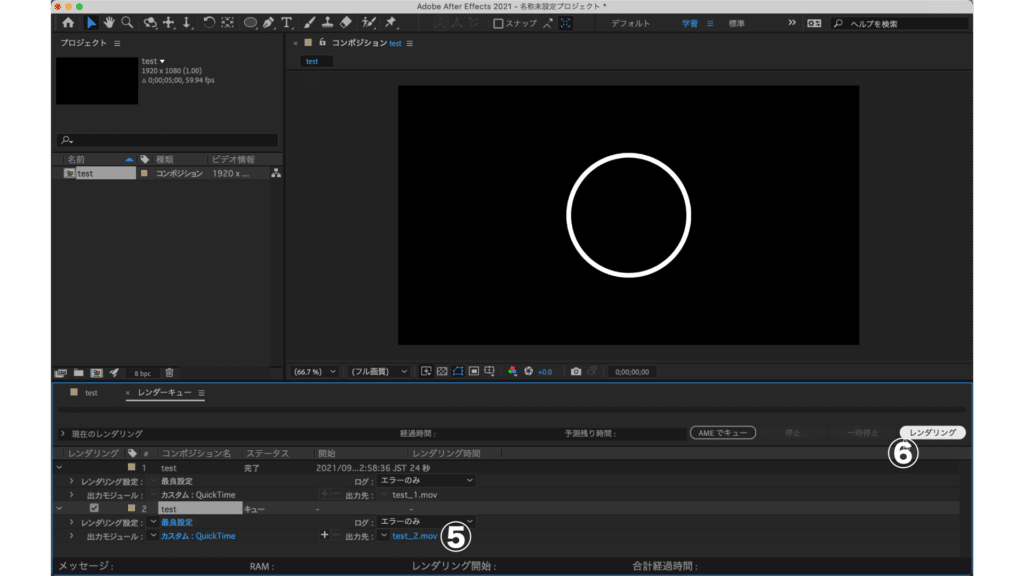
⑤任意の出力先を設定
⑥【レンダリング】を押すと透過ファイルとして出力が開始される。
それでもめんどうなときは・・・
どうでしょうか?いちどやりかたが分かってしまえば応用が効くので、サイズや秒数はご自身の作りたい数値に変更していろいろ作ってみましょう。