まずためすこと
※環境:WordPress にて外観のテーマはAFFIGNER5(親・子)を使用。
こんにちは。娘達にすまない父(@sorrydaughters)です。
このブログを開始した際にSSL化をし忘れていたため、この辺にうとい私でもなんとなく問題がありそうだと、あわててSSL化を進めました。
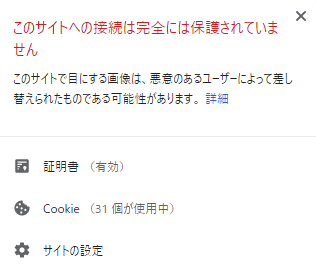
ひとしきり作業は終えたつもりだったのですが、ふとブラウザ(chorome)のアドレスバーに目をやると、左端に「保護されていない通信」の記述がありました。iマークをクリックすると下図のような警告が。SSL化できてない・・・。
サイトへの接続が保護されていないとなると、閲覧してもらうのもなんとなく不安にさせてしまいますよね。

普段はあまり気にかけていなかったのですが、なんとなく見慣れないこの表記に関して調べると、サイトを構成するソース内にhttp://の記述が残ったままだと、この状態になるとのことでした。
Googleデベロッパーツールで該当箇所の特定をし、WordPress のプラグイン「Search Regex」でhttp://の記述をhttps://へ書き換えます。作業は下記のサイトを参考に行いました。
ほとんどの方がこの作業で警告が消えてSSL化が完了するようです。
しかし私のサイトから「保護されていない通信」が消えることはありませんでした。
次にためすこと

こうなってくると、初心者の私はどんどん追い込まれてしまいます。せっかくのブログも健全ではないと宣告されると、自身の精神も健全ではいられません。あらためて自身の行った作業を思い返します。
Googleデベロッパーツールで検出したエラーの原因は、確かに画像のリンク先のurlが「http://」のままでした。なので私はWordPress にアップロードした該当画像を完全に消去しました。
それでも依然Googleデベロッパーツールで同じエラーを検出し続ける・・・
いったん更地にしてしまい、一から作りなおすという苦行を選ぼうか・・・
「・・・依然Googleデベロッパーツールで同じエラーを検出し続ける・・・!?」
もしかしてと思い、使用しているテーマAFFIGNER5の親テーマをいったん適用し、子テーマで行ったのと同様にWordPress のプラグイン「Search Regex」でhttp://の記述をhttps://へ書き換えを行いました。
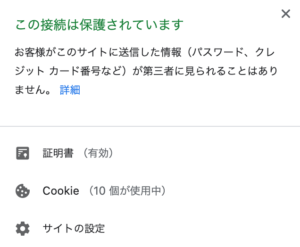
どうやらこれが功をそうしたようで、私のサイトは無事SSL化ができました。


テーマが親子あるもので、親テーマへの対処は盲点かもしれません。今回の原因はすごく初歩的なつまらないものかもしれませんが、検索してもなかなか出てこなかったため、私と同じ条件でSSL化につまづかれた方のお役に立てればと思います。
最後に
こうして自分で体験してみると、他のサイトではSSL化がされているかいないか?をわりと気にしてみるようになりました。意外と(?)SSL化について書かれた記事がSSL化がされていなかったりと、なかなか面白かったです。