テキストパーツ
こんにちは。娘たちにすまない父(@sorrydaughters)です。
WordPressのビジュアルモードで投稿を編集する際、それぞれのコマンドにどんな効果があるのかを確認するため一覧にしました。
今回はテキストパーツのHTML(カスタム)とカスタムフォントとステップです。
【投稿を編集】画面をノーマルで使用されている方向けの記事となります
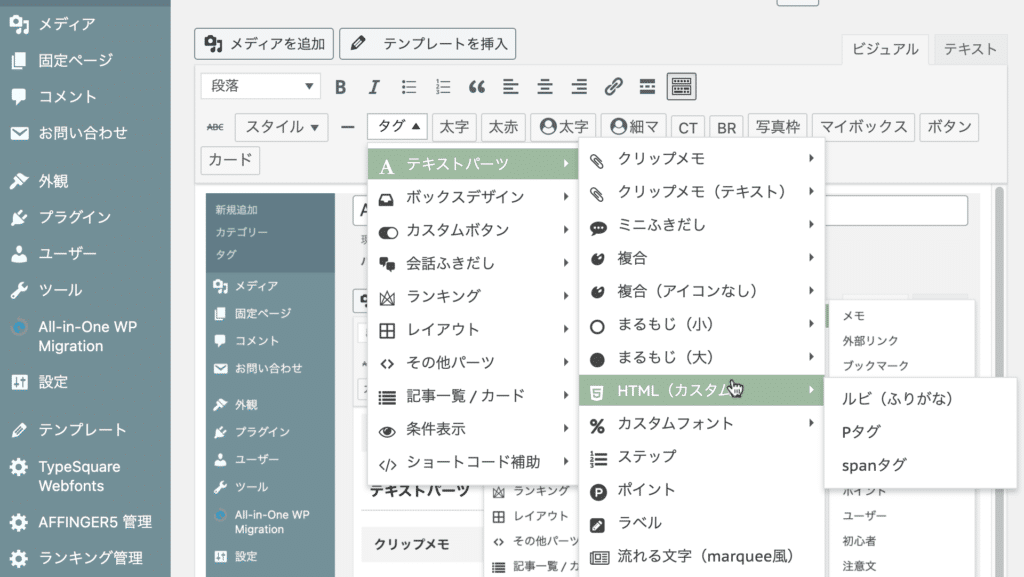
HTML(カスタム)

Pタグ
SPANタグすみません。画面上あまり参考になりませんでしたね。
ルビ(ふりがな)とは?
選択した文字に対してふりがなをあてたいときに使用します。
該当の文字を選択した状態で
タグ⇨テキストパーツ⇨HTML(カスタム)⇨ルビ(ふりがな)を選択。
そうすると選択した文字の上部に小さな文字で「ふりがな」と表示されます。
この「ふりがな」を編集することで、選択した文字にふりがなをあてれるようになります。
例:娘たちよすまぬ
Pタグとは?
段落を指定するタグとなります。詳細はこちらが参考になります。
SPANとは?
「SPAN」とは、単体では特に意味を持たないタグですが、<span>~</span>で囲った部分をインライン要素としてグループ化することができるタグです。詳細はこちらが参考になります。
カスタムフォント

デフォルト
白影
ステップ
step
1ステップ1
step
2ステップ2
step
3ステップ3
step
4ステップ4
step
5ステップ5
step
ここにステップ数ここに表示させたいテキスト
WordPress ビジュアルモードでできること タグ編
-

-
WordPress ビジュアルモードでできること タグ編#3
テキストパーツ こんにちは。娘たちにすまない父(@sorrydaughters)です。 WordPressのビジュアルモードで投稿を編集する際、それぞれのコマン ...
続きを見る
-

-
WordPress ビジュアルモードでできること タグ編#5
テキストパーツ こんにちは。娘たちにすまない父(@sorrydaughters)です。 WordPressのビジュアルモードで投稿を編集する際、それぞれのコマン ...
続きを見る